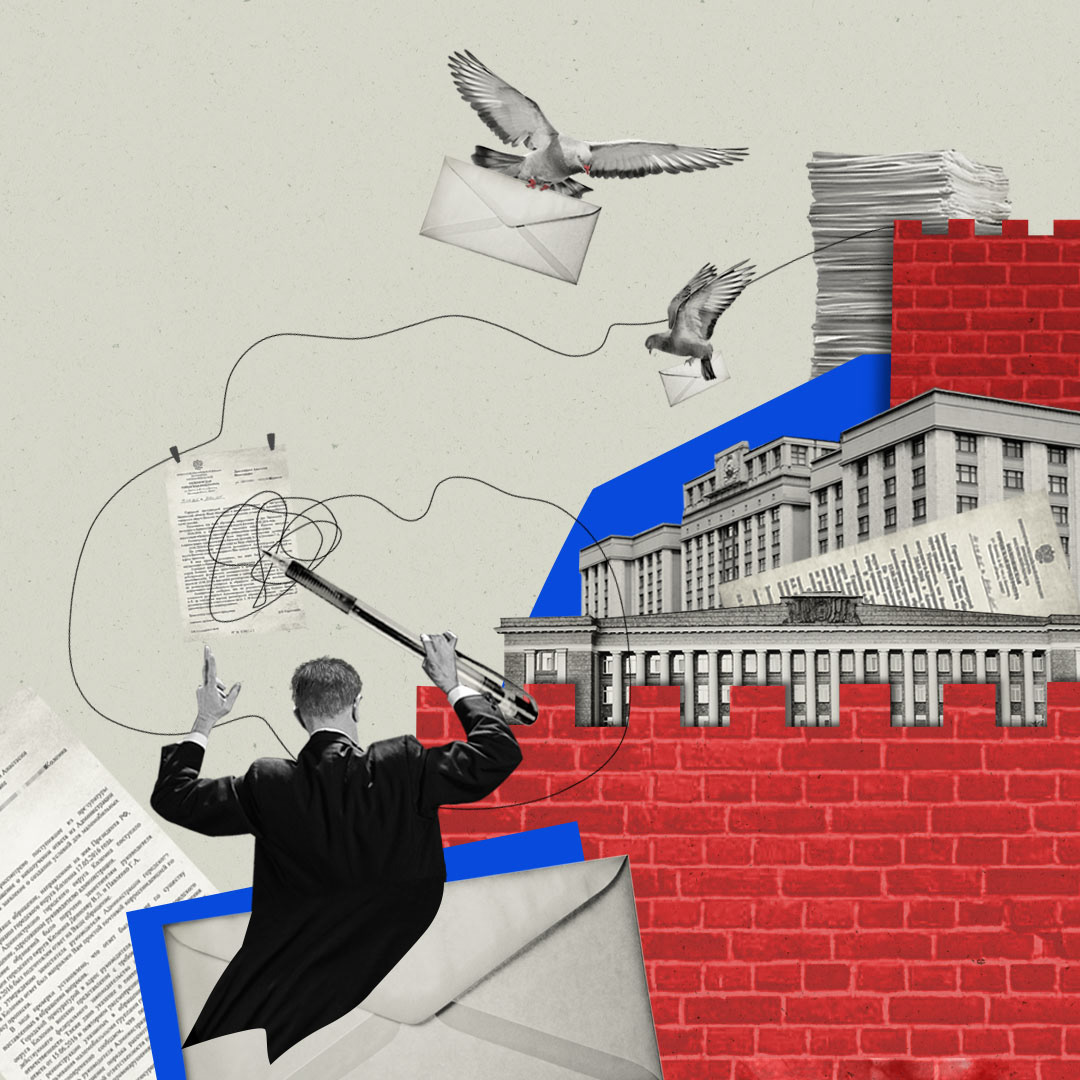
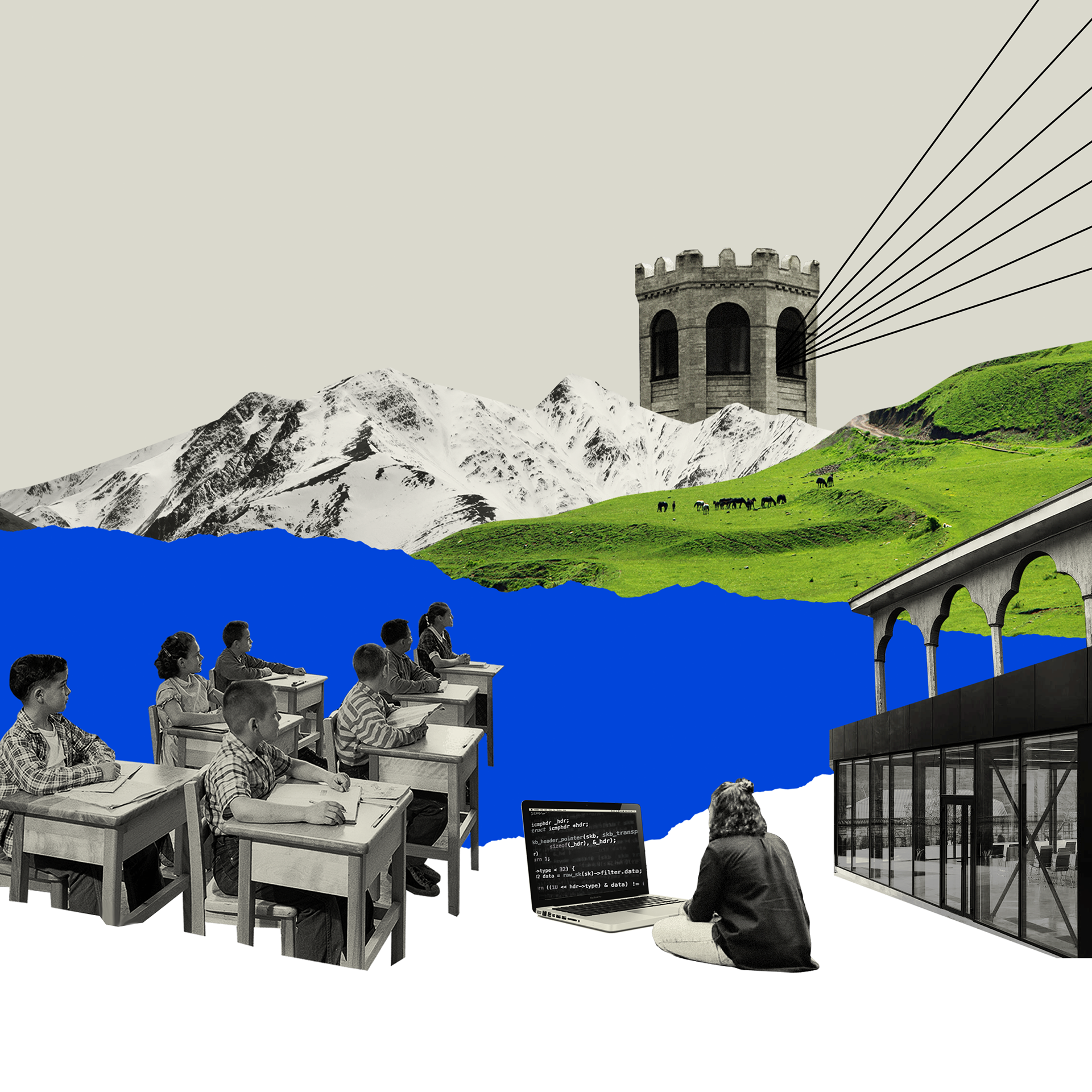
I designed 45 covers for the Civium podcast over three years in 2022-2024, covering six seasons and 45 podcast episodes.
CIVIUM - it is a podcast about ordinary people and activists that changing
the face of the cities they live, making the world friendly, safer and better.